Úvod
Tato case study se zaměřuje na průběh realizace eshopu ozeo.cz
Má role v tomto projektu byla jako externí webdesigner a také jako front-end vývojář. Projekt probíhal ve spolupráci s agenturou eline.cz, která celou zakázku zastřešovala a následně pro klienta poskytnula server a vlastí back-end řešení eshopu.
Zadání projektu a cíle
Klient požaduje vytvoření eshopového řešení se zaměřením na nábytek. Postupně má eshop v plánu rozšiřovat i o další kategorie, je nutno jej tedy nestylyzovat příliš do konkrétního vizuálního stylu (například typické motivy dřeva), protože by tom mohlo v budoucnu omezit růst.
- Web bude responzivní, optimalizovaný pro moderní prohlížeče a uživatelsky přívětivý
- Eshop bude následně programovaný v php a běžet bude na Apache serveru
- Košík bude mít 4 kroky
- Produkty můžou mít různé varianty
- Formuláře musí být přizpůsobeny pro validaci platební brány
Vzory webů, které se klientovi líbily: ciste-drevo.cz a oveckarna.cz
Klient také původně požadoval svislý strom navigace, ovšem po pár konzultacích jsme od této možnosti opustili.
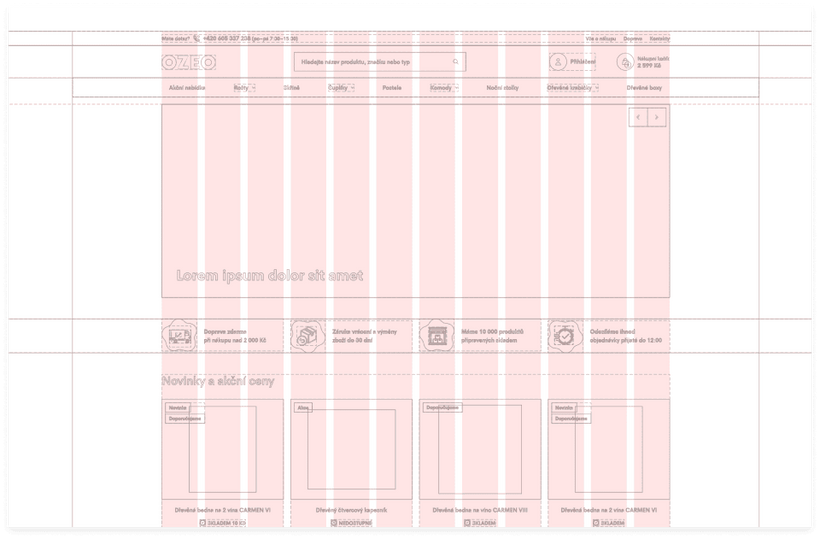
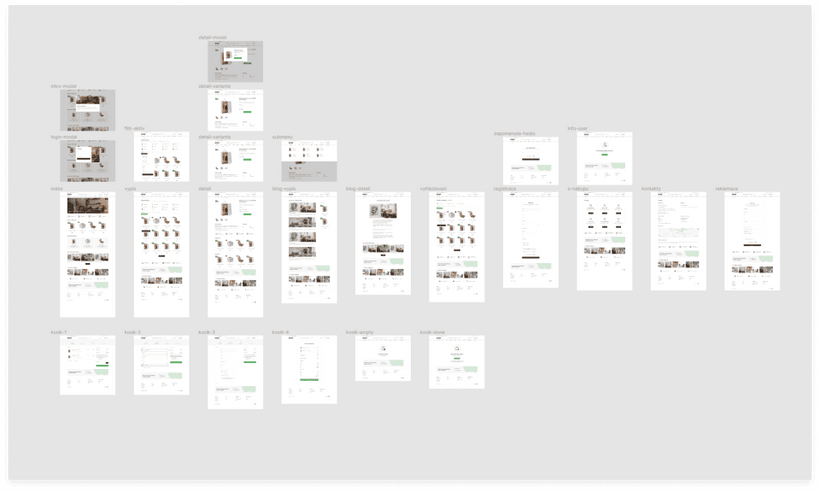
UX a wireframing
Pro primární user research nebyl na tomto projektu budget, ale jelikož jsem v minulosti pracoval na projektech s podobnou tématikou (nábytek a domácnost) tak jsem měl znalosti ohledně chování a potřebách cílové skupiny.
- 18 - 50 let
- spíš ženy
- prioritní je cena a design
Vycházel jsem tedy hlavně ze zkušeností a z obecných zásad dobrého user experience.
Návrh jsem postupně konzultoval s agenturou a také samotným klientem, aby nedošlo ke zbytečnému nedorozumění a komplikacím, které by mohly brzdit celý proces realizace.

Design a vizuální styl
Klient do projektu prezentoval vlastní logo, ze kterého chtěl vyvodit i zbytek vizuální identity. Kombinace bílé, tmavě šedé a zelené barvy (určené hlavně pro CTA) dodala designu elegantní a prémiový vzhled.
Barevná paleta

Písmo

Layout
Jako layout jsem zvolil klasický “bootstrapovský” 12 columns layout s celkovou šířkou 1460px a 20px mezerama (na mobilu 10px). Breakpointy zvoleny 991px, 767px a 575px.
Mobilné verzi jsem designoval paralelně s desktopovou, nikoliv jako mobile-first.

Sociální sítě
Ve spodní části webu jsem umístil Instagram feed a odkazy na Instagram, Facebook a Youtube, protože klient se chtěl zaměřit na propagaci značky na sociálních sítích.
Front-end vývoj
Workflow a technologie
Původně jsem chtěl psát šablony v něčem jako je Astro, ale raději jsem zvolil osvědčený nástroj, který je pro psaní rozsáhlejších webů skvělý a nic nekomlikuje - Pug.
V kombinaci se Sassem, postcss, browsersync jsem to kompiloval gulpem do html šablon.
Javascript
Na projektu jsem se rozhodl nepoužívat jquery ani žádné další “velké” js pluginy třetích stran, které by mohly negativně ovlivnit rychlost webu (největší plugin, který je určený pro touch carousel, má 13 kB).
Styly
Poprvé na větším projektu jsem také osekal bootstrap pouze na reset a grid a celkový css je tak něco kolem 13 kB (70 kB). Na pojmenování prvků stránky jsem použil BEM
Další
Version control přes github.
Testovací distribuční verzi šablony jsem napojil na Cloudflare Pages
Rychlost a optimalizace
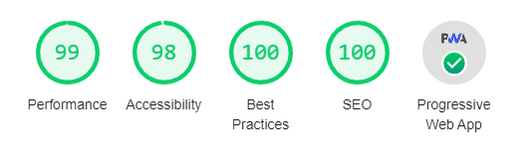
Šablona má nasazený servise worker od upup.js a je tak plně instalovatelná PWA.
Mezi další techniky optimalizace patřily také: Lazyloading, webp, content-visibility, passive-listeners, preload fonts, instant.page plugin.
Tím se mi podařilo dosáhnout slušného skóre v lighthouse

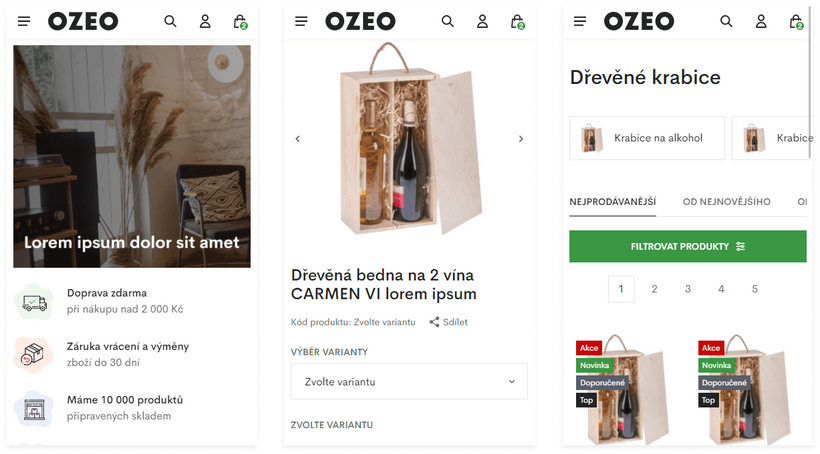
Mobilní zobrazení
Z mobilu chodí až 70% návštěvníků webu, takže zaměřit se na přehledné zobrazení a intuitivní ovládání bylo prioritní.
Mezi důležité prvky patří:
- off-canvasové menu produktů a filtr
- swipe ovládání produktových fotek a úvodního slideru
- ukotvená horní lišta

Výsledek
Během následného vývoje a nasazování na backend jsem aktivně dohlížel, aby bylo vše v pořádku a konzultoval, vysvětloval a popřípadě opravoval jednotlivé funkce.
Po několika mšsích byla spuště na také slovesnká verze e-shopu ozeo.sk, kde jsem upravoval design několika prvků a také funkce pro přepočet cen na Euro